How Dark Mode Enhances User Experience and Design Quality
Dark mode is changing web and app design. It reduces eye strain, saves battery life, and looks modern. Learn how to use dark mode to improve user experience and stay ahead.
Robert
Most applications come with a white background and dark-colored text and icons on top. This has been the norm since the '90s, but this "normal" is changing. More people are using their phones, PCs, and applications in dark mode. If you're one of those people, you're not alone. Dark mode is becoming more popular because it brings comfort and a modern look. In this article, you'll learn what dark mode is, how effective it is, and how you can use it to improve your web and app designs.
What is Dark Mode?
Dark mode inverts the traditional color scheme, replacing lighter backgrounds with darker ones. Instead of seeing black text on a white background, users see white text on a dark background. This feature became popular with the rise of smartphones and has since been adopted widely across various devices and applications.
Is Dark Mode Really Effective?
Many people prefer the look of dark mode, claiming it is easier on the eyes and more energy-efficient. But is it truly effective? Yes, it is. A study from Purdue University found that using dark mode can be more energy-efficient, particularly for OLED screens. The study suggests that switching to dark mode at 100% brightness can save up to 47% of battery life.
Health Benefits of Dark Mode
Dark mode reduces exposure to blue light. Blue light has short waves and high-energy, which can be tiring for the eyes and contribute to macular degeneration, potentially leading to sight loss in older age. Blue light exposure in the evening also disrupts melatonin production, affecting sleep cycles. While blue light has benefits, such as keeping you alert and boosting cognitive functions, reducing it in the evening can improve sleep quality.
Is Dark Mode Better for Your Eyes?
The effectiveness of dark mode for eye health depends on the environment. In low-light conditions, dark mode reduces eye strain and helps you get better sleep. However, in daylight, dark mode might make it harder to focus. Thus, having the option to switch between light and dark modes is beneficial, allowing users to choose the best setting for their current environment.
Using Dark Mode to Save Battery Life
Beyond health benefits, dark mode can also save battery life, particularly on OLED displays. On these screens, pixels light up only when necessary. Therefore, using dark mode on an OLED phone or laptop can lead to significant energy savings. For instance, at full brightness, Google's Pixel phones draw 43% less power in dark mode while using YouTube.
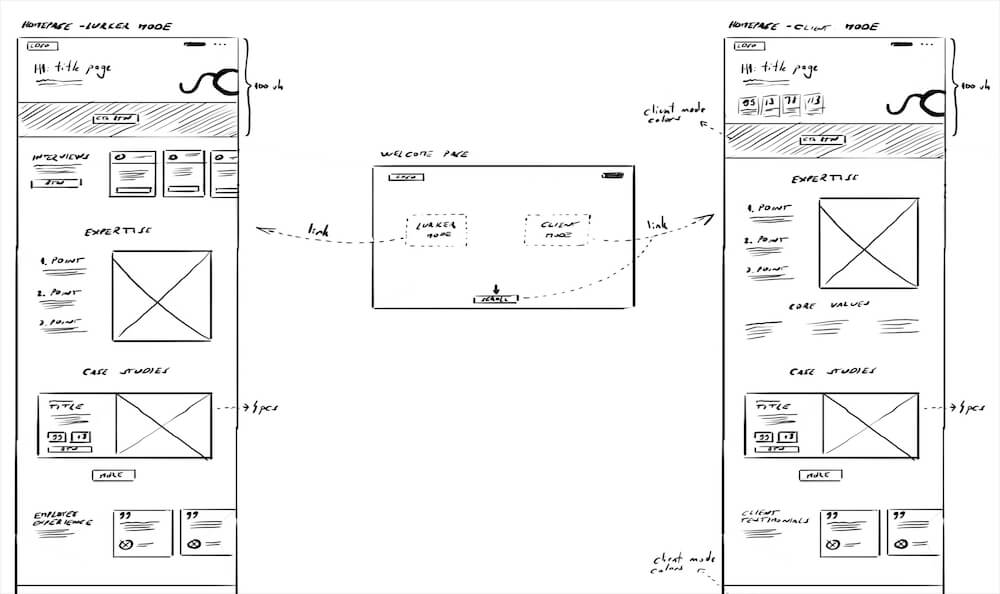
Implementing Dark Mode in Your Designs
Incorporating dark mode into web and app design requires thoughtful consideration. It's not just about inverting colors. Here are some best practices:
Use Dark Grays Instead of Pure Black: This can reduce eye strain and make the interface more visually appealing.
Ensure Sufficient Contrast: Maintain readability by ensuring text stands out against the dark background.
Adjust Your Color Palette: Consider how colors appear in dark mode and adjust them to maintain brand consistency and visual appeal.
Testing and User Feedback
To ensure your dark mode design is effective, test it across various devices and lighting conditions. Collect feedback through surveys, in-app feedback forms, and user interviews. This data will help you continuously improve the dark mode experience.
Future Trends in Dark Mode
As technology advances, dark mode implementation will evolve. We may see more adaptive interfaces that adjust based on ambient lighting conditions or user preferences. Staying informed about these emerging technologies will help keep your product ahead of the curve.
Conclusion
Incorporating dark mode in web and app design is not just a trend but a strategic choice to enhance user experience and meet modern design standards. By understanding the benefits and following best practices, companies can create visually appealing, user-friendly digital products that stand out in today’s competitive landscape. Embrace dark mode to provide a better, more inclusive experience for your users and keep your brand at the forefront of digital innovation.





















.jpg)














.jpg)

.jpg)
.png)
.jpg)
.jpeg)
-(1).jpg)
.jpg)
.jpg)
-(1).jpg)
.jpg)


.jpg)
-(1).jpg)
.jpg)