What Are Wireframes and Why They Matter
In the world of web design, wireframes serve as the blueprint of a digital project. They provide a crucial structural foundation before any aesthetic elements are introduced. But what exactly are wireframes, and why do they play such a vital role in the design process?
Robert
What Are Wireframes?
Wireframes are simplified visual representations of a web page or app's layout, a skeleton of your website or app. They focus on four key aspects:
content placement
information hierarchy
functionality
user flow
Wireframes are simplified visual representations of a web page or app's layout. They focus on four key aspects: content placement, information hierarchy, functionality, and user flow. Unlike finished designs, wireframes strip away color, images, and styling, typically appearing in grayscale with simple shapes representing different elements.

Types of Wireframes:
Wireframes come in three main varieties, each serving a different purpose in the design process:
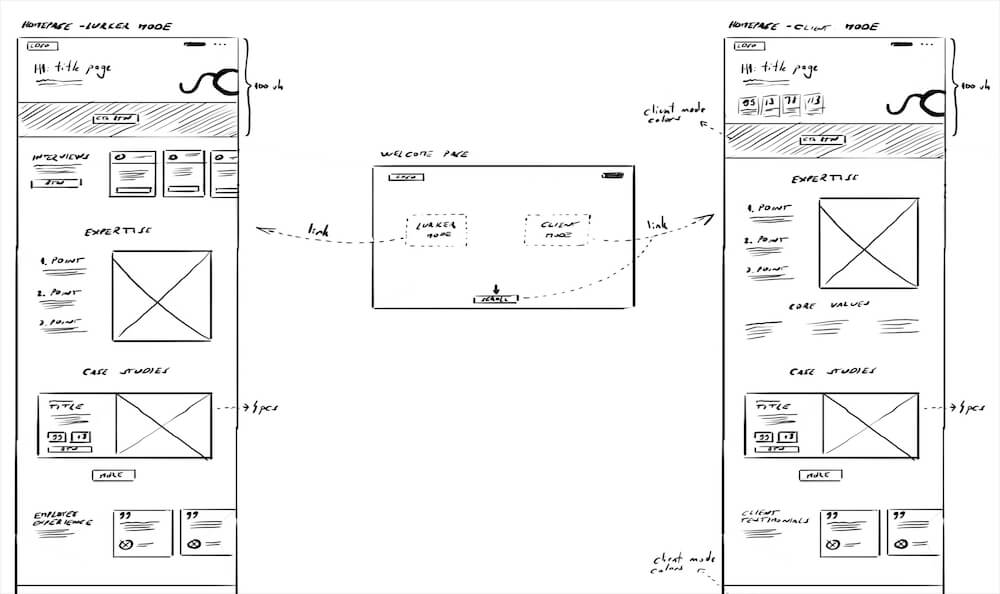
Low-fidelity wireframes are basic sketches, often hand-drawn.
Their simplicity makes them quick to create and easy to modify, making them ideal for initial brainstorming sessions and rapid iteration of ideas.
Mid-fidelity wireframes are more detailed and usually created digitally.
They include accurate sizing and spacing, providing a clearer picture of the final layout while still maintaining focus on structure rather than aesthetics.
High-fidelity wireframes are highly detailed and closely resemble the final layout.
They may include basic styling and are useful for presenting more polished ideas to clients or stakeholders who might struggle to envision the final product from simpler wireframes.
Why Wireframes Matter
The importance of wireframing in the design process cannot be overstated. Here are five key reasons why wireframes are crucial:
Focus on Structure and Functionality
Wireframes allow designers to concentrate on the core structure of a website or app without the distraction of visual details. This focus ensures that the fundamental user experience is sound before any aesthetic decisions are made.
Facilitate Early Discussions
By providing a tangible reference point, wireframes enable productive discussions with stakeholders and team members early in the project. This early alignment can prevent costly misunderstandings and revisions later in the development process.
Save Time and Resources
Identifying and fixing issues at the wireframe stage is significantly easier and more cost-effective than making changes later in the process. This efficiency can lead to substantial savings in both time and budget.
Improve User Experience
Wireframes allow designers to map out user flows and interactions early in the process. This early planning helps create more intuitive interfaces by identifying and addressing potential user experience issues before they're built into the final product.
Aid Content Planning
By providing a clear visual structure, wireframes help in organizing and prioritizing content effectively. This organization ensures that the most important information is prominently placed and easily accessible to users.
Creating Wireframes
While wireframes can be sketched with pen and paper, several digital tools can streamline the process. Popular options include Sketch, Adobe XD, Figma, and Balsamiq. Each offers unique features that can enhance the wireframing process, from collaboration capabilities to extensive widget libraries.
Best Practices for Wireframing
To get the most out of the wireframing process, consider these best practices:
Start with user goals: Always keep the end-user in mind when creating wireframes.
Use a grid system for alignment: This ensures a clean, organized layout.
Keep it simple: Focus on structure and functionality, not design specifics.
Use real content where possible: Actual content provides a more accurate representation of the final product.
Consider different screen sizes: Create wireframes for various devices to ensure a responsive design.
Collaborate and iterate: Encourage feedback and be prepared to make multiple iterations.
Common Mistakes to Avoid
Be wary of these common pitfalls in the wireframing process:
Adding too much detail too soon
Neglecting mobile considerations
Not involving stakeholders early enough
Forgetting about user flows
Skipping the wireframing stage altogether
Want to bring your digital vision to life? We're one click away.
Conclusion
Wireframes are a crucial step in the web design process, providing a solid foundation for great user experiences. By focusing on structure and functionality before visual design, wireframes help teams create more effective, user-friendly websites and applications. Whether you're a designer, developer, or business owner, understanding and utilizing wireframes can significantly improve your web projects, leading to better outcomes and more satisfied users. Remember, a well-planned wireframe is the first step towards a successful digital product.







.png)