Usage of ChatGPT in product design
Product design is a creative task based on experience and iterative product development. It can be challenging and demanding at times, depending on the designer's mental state. Can we find ways to make it more manageable and maybe even faster? Can we take advantage of this new tool that everyone is talking about - ChatGPT?
Igor
ChatGPT is currently gaining huge popularity due to its powerful, fast, and incredibly accurate responses. There is an overriding concern that it could lead to job displacement when viewed from that perspective. However, a more constructive view is that ChatGPT is a valuable tool that can simplify tasks if handled skillfully. I am personally fascinated by the recent advances in artificial intelligence technologies, which makes me curious to explore how ChatGPT can improve my day-to-day work.
Let me start with the limitations of using ChatGPT. There are certain scenarios where it may not be the most appropriate tool.
For example, ChatGPT may have trouble understanding certain tasks, especially if it is not trained in certain areas or if your expression is unclear.

It is important to note that ChatGPT lacks creativity. Asking it to be inventive with your assignments is futile because he has no mind, soul, imagination, or personal experiences. In essence, it functions as a dataset that uses existing information to generate seemingly "new" data.
The key is to check the results. ChatGPT generates responses based on its database but cannot discern the accuracy of the information it provides. It always assumes that it has given the correct answer, so the user must confirm the correctness of the output.
Ethical issues should also be considered. While the programming team strives to prevent ChatGPT from being offensive, the tool itself lacks independent thought. Any ethnic, religious, or otherwise offensive response is simply the result of algorithmic confusion.
In addition, it is crucial to use the tool sensibly. ChatGPT is a useful aid, but it cannot replace your critical thinking or problem-solving skills. It is advisable to seek its advice and help rather than relying entirely on it. Excessive use of tools and neglect of your creative thinking is not a recommended practice.
Now that we've covered the dos and don'ts, let's dive into the fun aspect of using ChatGPT for improved work results, using its intended purpose.
Scenario 1: You are a new or relatively new designer who wants to understand certain UX terminology. Alternatively, you may need to explain these terms to someone. Ask ChatGPT for help in this context.
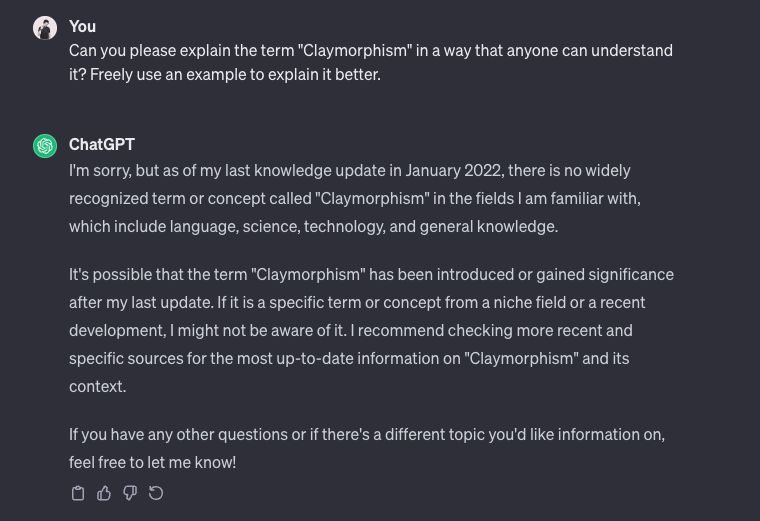
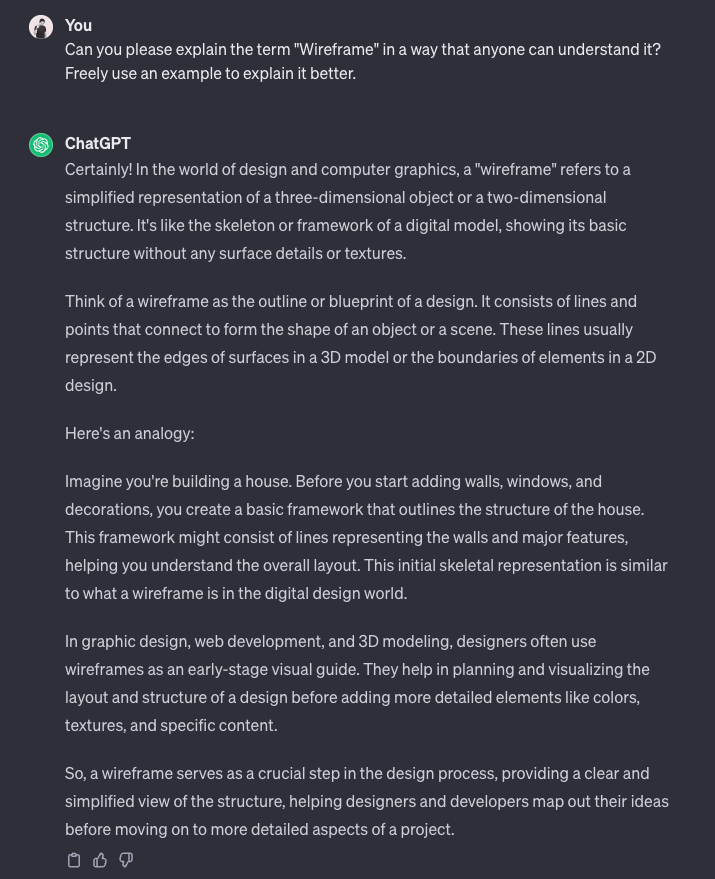
"Could you please explain the term "Wireframe" in a way that anyone can understand? Feel free to use an example to explain it better."
However, as you can see from the attached screenshot, my input was not clear enough, resulting in a generic wireframe response. In this situation, I have two options: I can be more specific with my entries, which means using more words, or I can use my favorite "party trick" - starting a ChatGPT journey by defining its new role.

Scenario 2: Define its role by specifying what ChatGPT is at the moment (temporarily, while the window is open):
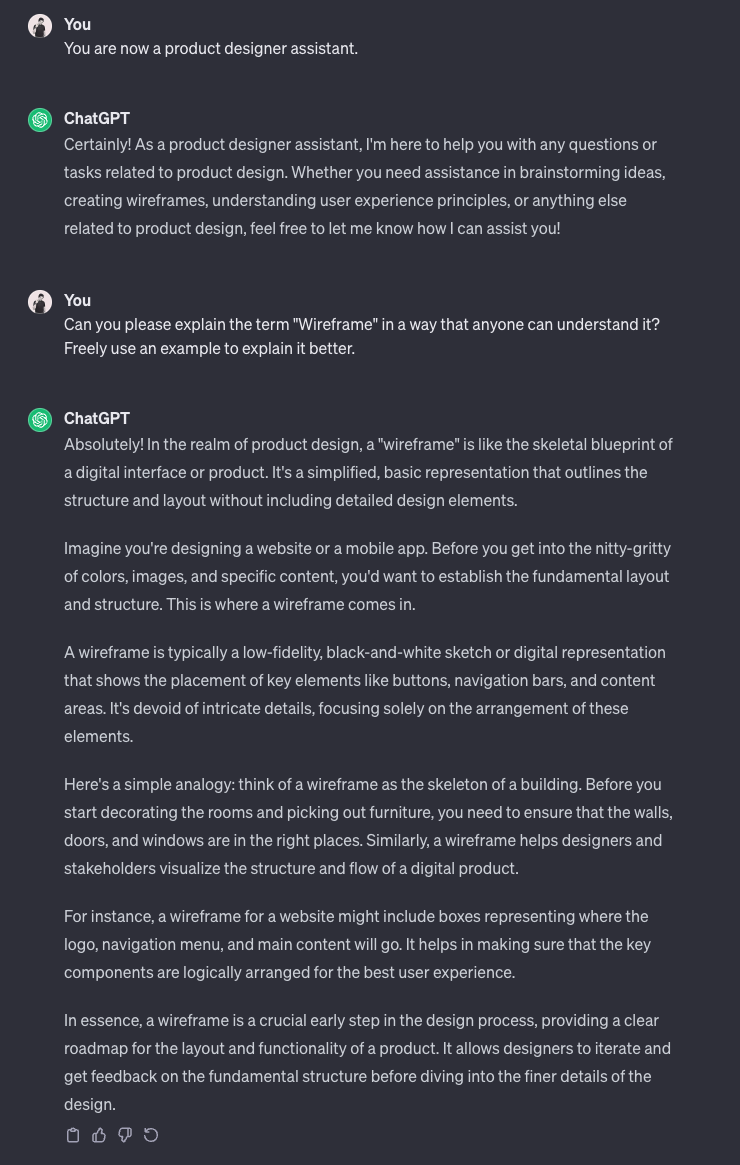
"You are now an assistant product designer."
Let's check it in action and repeat the first question.

Now, with our experienced assistant, we can dive deeper into project integration. ChatGPT has the ability to retain project-related information, ensuring that subsequent responses are intricately linked to our ongoing efforts. In this context, let's clarify our project:
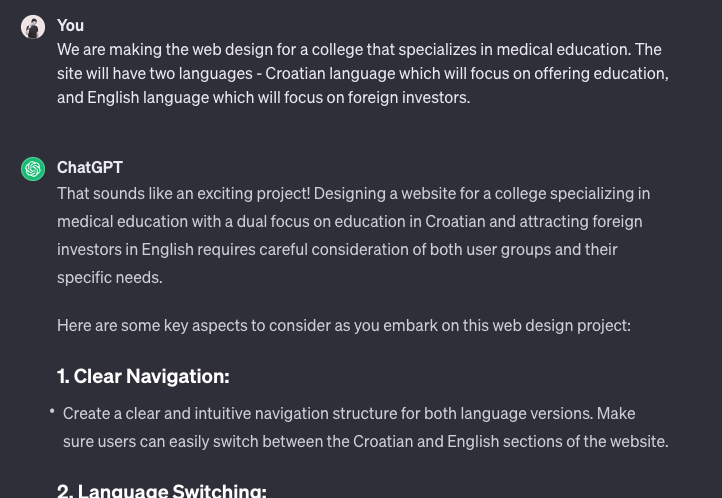
We are creating a web design for a faculty that deals with medical education. The site will have two languages - Croatian, which will focus on the offer of education, and English, which will focus on foreign investors.

Scenario 3: Preparation of the research phase
Before delving into the UX/UI aspect of a project, a key preliminary step involves extensive research. This phase is often time-consuming, chaotic and can seem random, with uncertainties about where and how to start the process. Fortunately, our new assistant is ready to alleviate those challenges, carrying most of the heavy lifting.
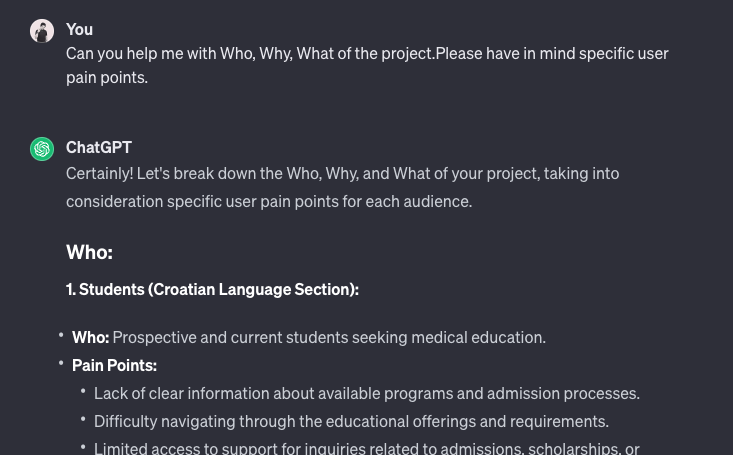
"Can you help me with Who, Why, What of the project. Please have in mind specific user pain points."
The key here is to check the validity of the answers. Please ask this question more than once because its meaning is the most important. Your expertise as a designer will prove invaluable in assessing whether the answer is satisfactory enough. I will not show the full answer in the picture, given its length, which is a positive feature.

A good question might also be:
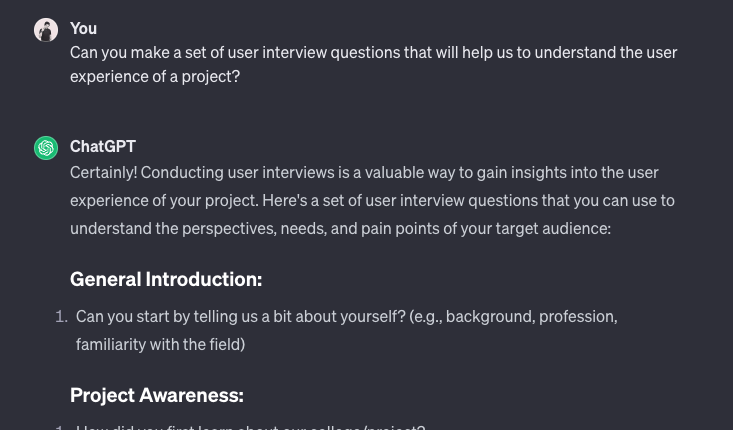
"Can you create a series of user interview questions to help us understand the user experience of the project?"
User interviews are important but often overlooked: it takes time to prepare questions and find the right people to answer them, and people often don't want to answer such questions. ChatGPT makes that process much easier: it has a HUGE database and generates valid questions.

Go one step further and look for answers to these questions as well:
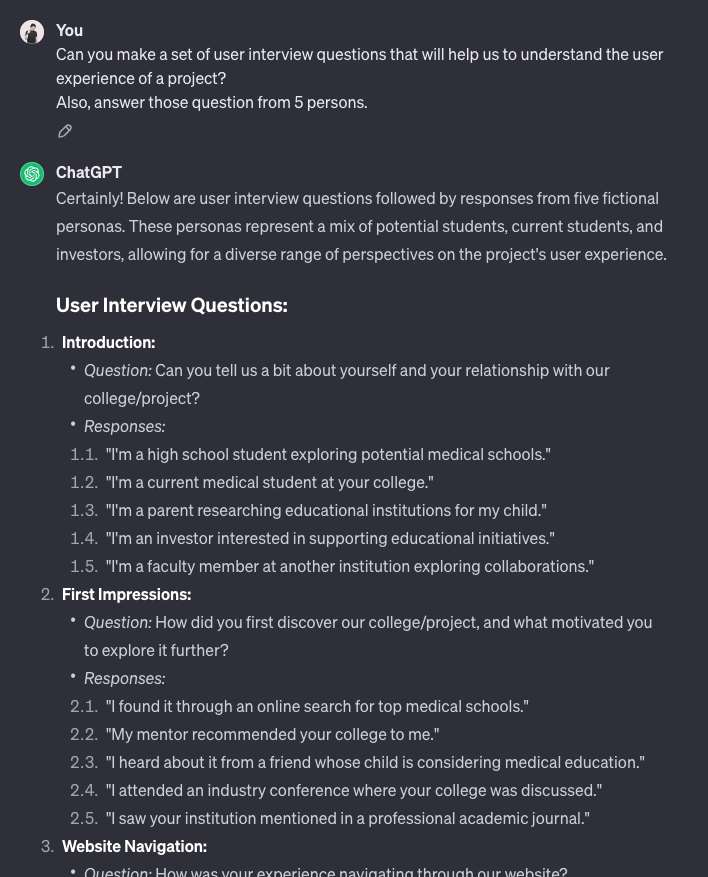
"Can you create a series of user interview questions to help us understand the user experience of the project? Also, answer the questions of 5 people"

Scenario 4: So we asked some questions and answers from "5 people" above. Let's improve that part - before asking for answers from "5 people" let's generate 5 people who fit our project. These are the ideal people who will use our project.
Here we can freely define what information we need.
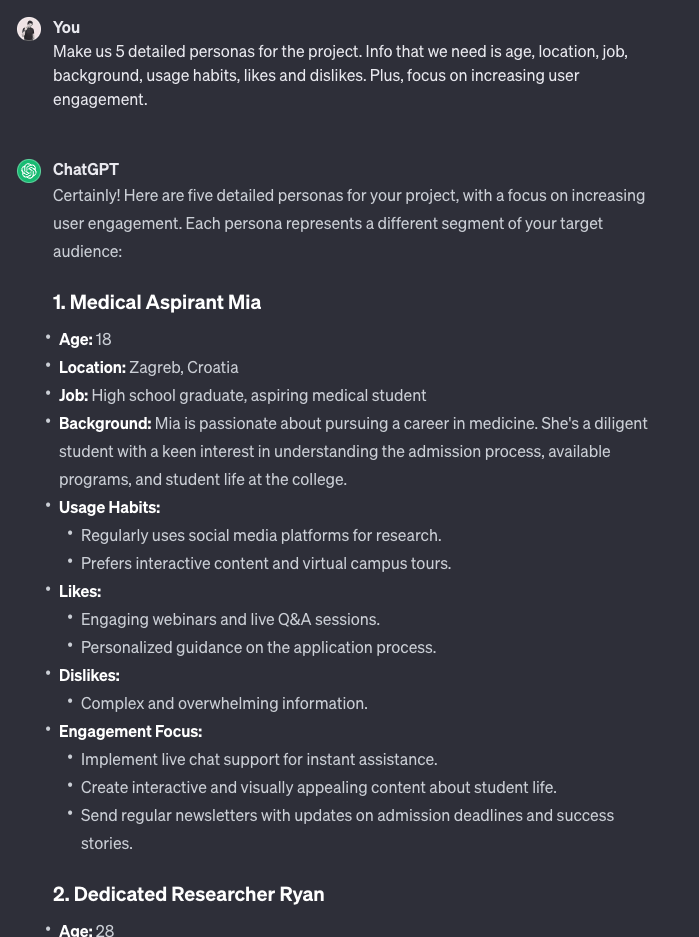
"Create for us 5 detailed personas for the project. The information we need is age, location, job, background, usage habits, likes and dislikes. Additionally, focus on increasing user engagement."
Note that ChatGPT is still in "product designer assistant" mode and remembers what our project is. So, our inputs are short, but still focused on what we need.

We can request a user journey map and define its steps (which rows and columns we need). We have 5 people, so take one and look for a customer journey map to help you in your research.
Of course, you'll have to embellish the answers ChatGPT gives you - but hey, you've got all the data.
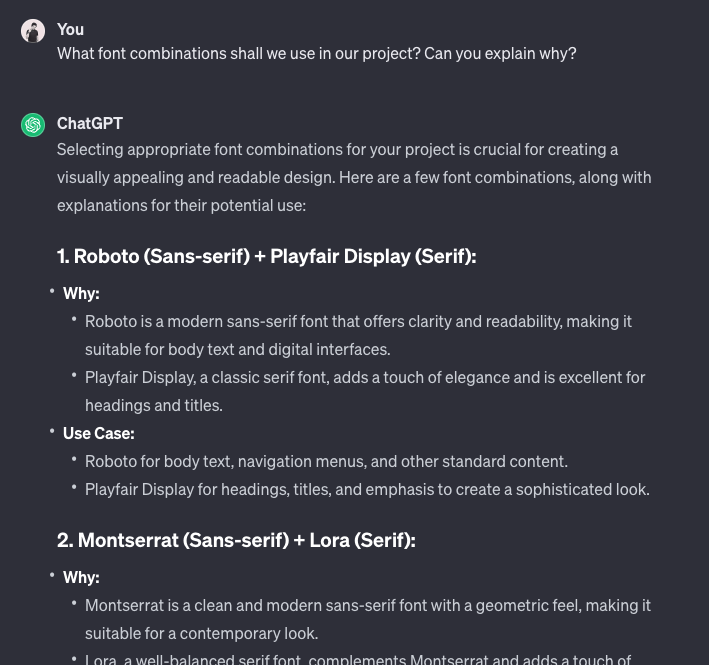
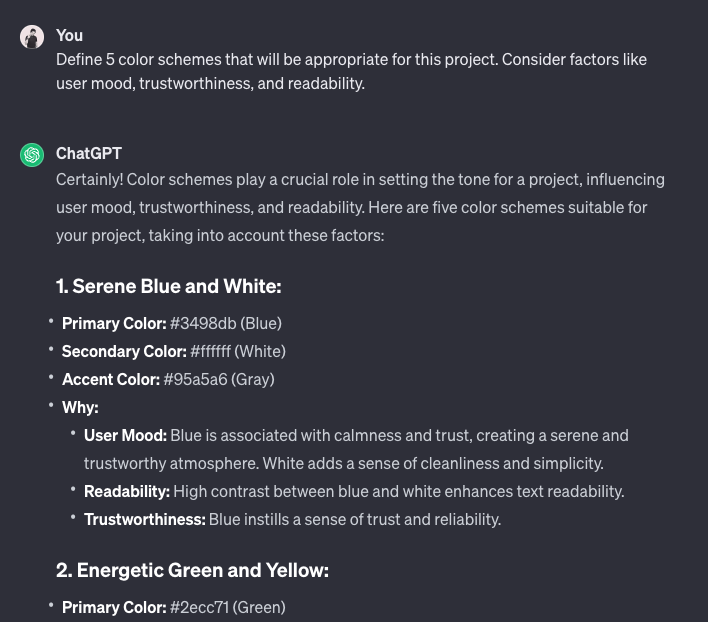
Scenario 5: Something where we often need suggestions (if not defined) - what fonts and color schemes will we use in our project? For fonts - ChatGPT provides common fonts, not very fancy; but the color schemes - ChatGPT is really trying here. Don't expect miracles, remember this tool is not creative - but you will get some suggestions. Let's try it!
"What font combinations should we use in our project? Can you explain why?"

"Define 5 color schemes that will be suitable for this project. Consider factors such as user sentiment, reliability, and readability."

Since ChatGPT gives us text-based responses - you have to test the fonts and colors yourself to see how it looks in practice.
Scenario 6: So, as I mentioned before, we get text responses. What if we ask ChatGPT for an answer that is an image - in our case: we need suggestions for wireframes.
"Can you generate some example wireframes for the home page?"

Well, ChatGPT will explain the sections. It will even make a few suggestions and name them. So it's not a failure. That way we can get an idea of what to include on our site.
Since this is a ChatGPT post, we won't touch on AI image generation - but there are workarounds for ChatGPT text responses. We can use AI to generate the images we need: frames, page parts, part images,…
Conclusion
These are just some of the examples that can help you design your product. I believe it is a really useful tool. I suggest you learn how to use it - AI is knocking on the door - the future is calling. Adapt to the new times, make your work easier and faster. Enjoy the new benefits of AI tools.
When you design you always have questions in your head. ChatGPT is a tool for asking those questions. Just be careful with it and don't believe it - you still have to use your head, you still have to be creative.
Articles You Might Like

